Become a
Front End Developer
Learn to create interactive websites with state-of-the-art programming languages, tools, and frameworks used by 99% of front end developers in the industry.
- 8 month
- 5 hrs/week
- 254 lessons
- 167 hours
Request More Information
View pricing and financing options



Mission Forecast for Front End Developer
Landing Zone
Front End Developers have been in high demand for more than a decade, and the pace is only accelerating with the explosion of start-up companies, exciting new smart devices, and the global Digital Transformation wave. Web developer jobs in the US are projected to grow 8% through 2029, from 174,000 jobs to 188,000 jobs.
Mission Objective (Who’s Hiring Right Now)






Front End Developer
As a Front End Developer, you will learn to design a website’s look and feel, code web page appearance and functions, and so much more! Create inviting, user-friendly websites using industry-standard tools, such as HTML, CSS, and Javascript, and cutting-edge technologies like JQuery, Angular, and React.
- + Estimated 8 month
- + 5 hrs/week Self-paced
- + 254 On-Demand Lessons
- + 167 Hours Learning Materials
- + Certificate of completion
- + Real-life Virtual Lab Project
- Integrate graphics, audio files, video clips, and apps.
- Incorporate forms and widgets for user interactions.
- Test website across platforms from laptops to smartphones.
- Fix defects and upgrade functionality.
Prepare for Liftoff
Front End Developer
Learn to design, develop, implement and manage all visual elements of a website. Expand from static web pages to interactive, data-rich web applications using advanced programming languages and frameworks.
Train to use industry-leading tools to find and fix code defects. Manipulate graphics and images to enhance page appeal. Incorporate easy-to-use navigation menus and widgets to give users a successful experience on your site.
WORK IN PROGRESS
The program goes live on May 26th, 2023
Chart Your Trajectory (254 videos 81 hours)
-
HTML and CSS Vol 121 videos
-
HTML and CSS Vol 227 videos
-
Git Fundamentals7 videos
-
jQuery 338 videos
-
JSON4 videos
-
Learning Angular32 videos
-
React50 videos
-
React by Example38 videos
Mission Control
- Stay on course with mentor support
- Build your portfolio with immersive Virtual Lab projects
- See your scores and compete with others in the Dashboard
- Measure progress in the Activity Tracking Log
- Make the perfect landing with resume help and interview prep
In Collaboration with
Real-life Projects in Virtual Lab
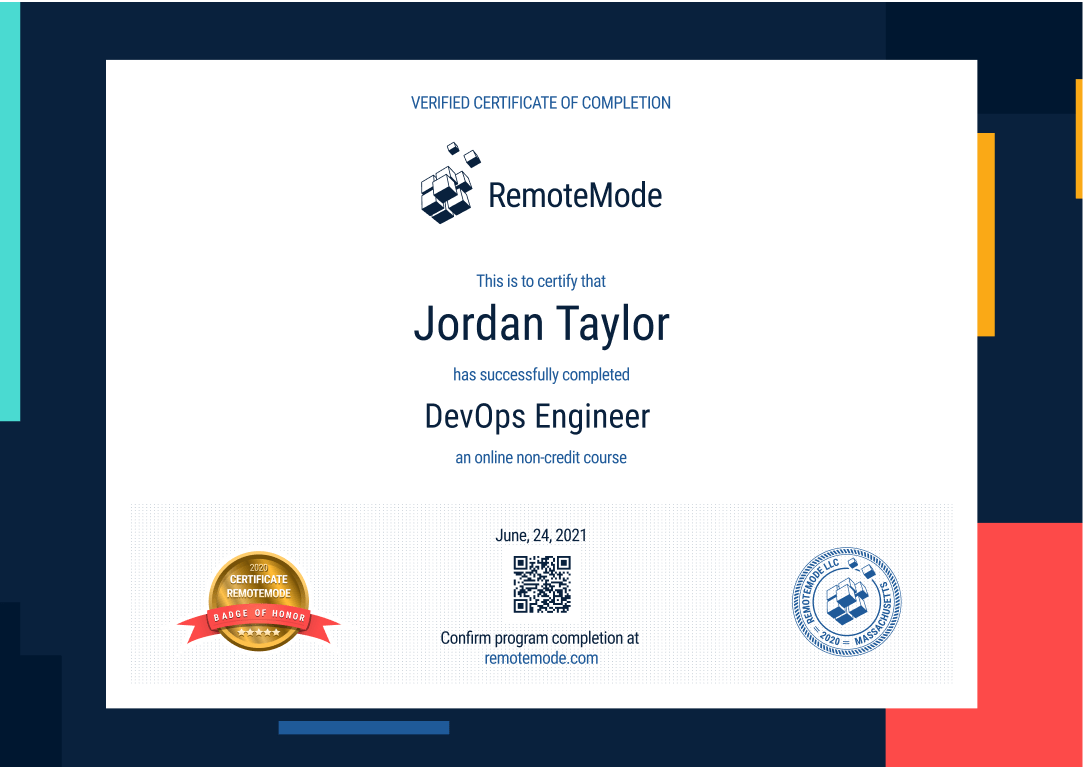
Certificate of Completion
- Shareable Certificate upon completion
- Real-life projects in virtual labs
- 100% self-paced program
- Course videos and subtitles
- Practical graded quizzes
- Taught by working professionals

Become a Front End Developer
Learn to create interactive websites with state-of-the-art programming languages, tools, and frameworks used by 99% of front end developers in the industry.
Learning Platform
- 8 month, 5 hrs/week
- 254 lessons, 167 hours
- 100% flexible schedule
Virtual Lab
- Real-life projects
- GitHub portfolio
- Human expert feedback
Career Services
- Interview prep
- Resume writing
- LinkedIn profile
Request More Information
View pricing and financing options
Front End Developer
Learn to create interactive websites with state-of-the-art programming languages, tools, and frameworks used by 99% of front end developers in the industry.
- 8 month, 5 hrs/week
- 254 Lessons
- 167 Hours
What Our Clients Are Saying
Launch Stages
We built RemoteMode so that you can build a life you want. Join us!